前回の記事では、文法チェックをしてくれる「linter」の設定方法を紹介しました。
今回は、コード整形をしてくれる「atom-beautify」の設定方法を説明していきたいと思います。
これまでの記事をご覧になっていない方はこちらからぜひご覧くだいさい→カテゴリ「atom」
※この記事ではWeb開発用のatom環境作成を目的としているため、html、javascript、css、PHPのみを扱います。
2018年7月31日追記 : PHP及びphp-cs-fixerへのパス設定を更新しました。
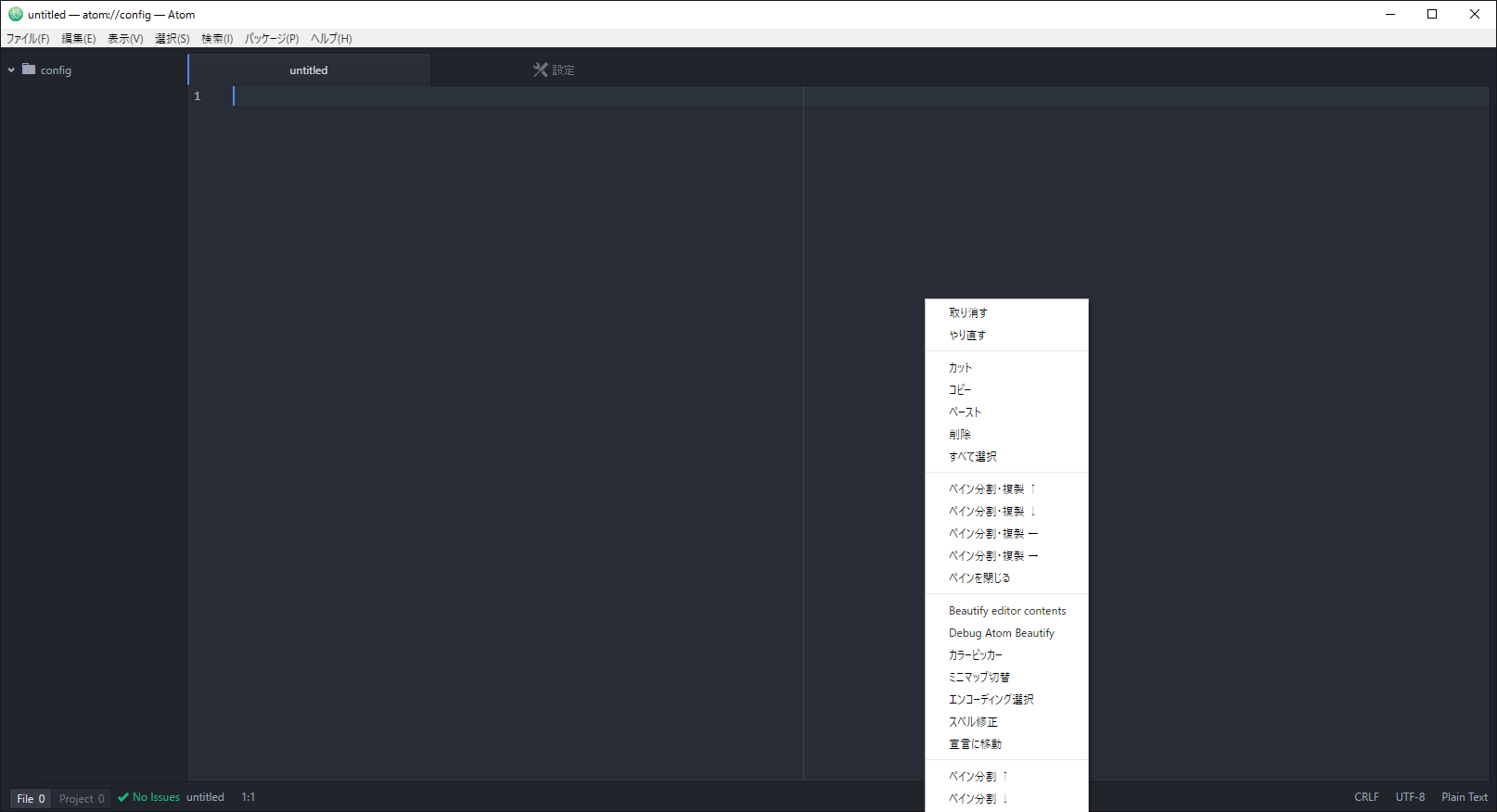
atom-beautifyはコード画面を右クリックし、「Beautify editor contents」をクリックすることで使用できます。
「html」「javascript」「css」はatom-beautifyをインストールするだけで使用できますが、「PHP」に関しては設定が必要です。
まずはコーディング規約自動調整ソフトPHP CS Fixerをダウンロードします。
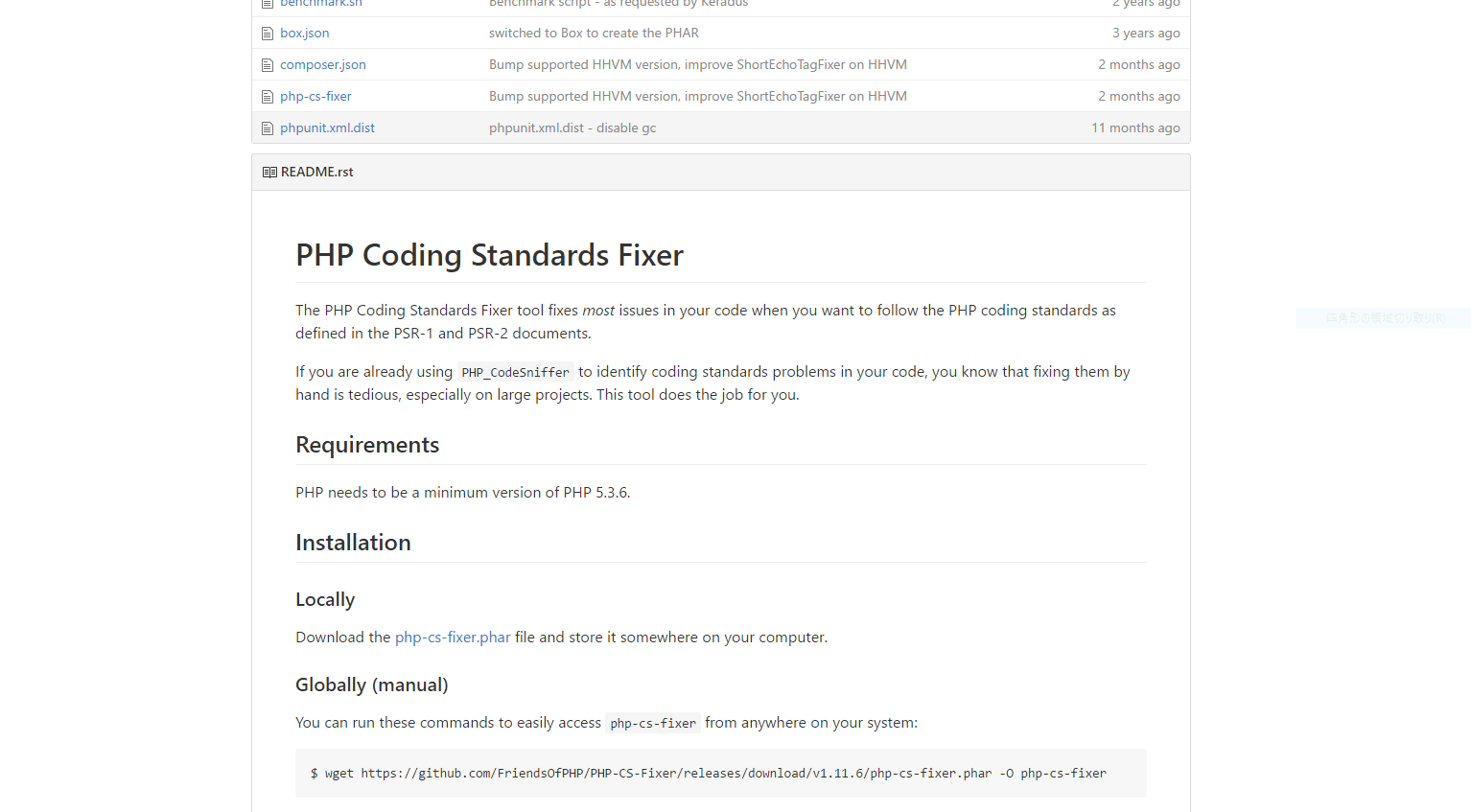
こちらのサイトのInstallationにあるLocallyの「Download the php-cs-fixer.phar file」をクリックしましょう。→https://github.com/FriendsOfPHP/PHP-CS-Fixer
ダウンロードした「php-cs-fixer.phar」を任意の場所にコピーします。(今回は「C:\xampp\php\php-cs-fixer.phar」にコピーしました)
次にPHPへのパスを通します。PHPがパソコンにインストールされていない方は前回の記事を参考にXAMPPをインストールしてください。→【Atom】linterの設定方法
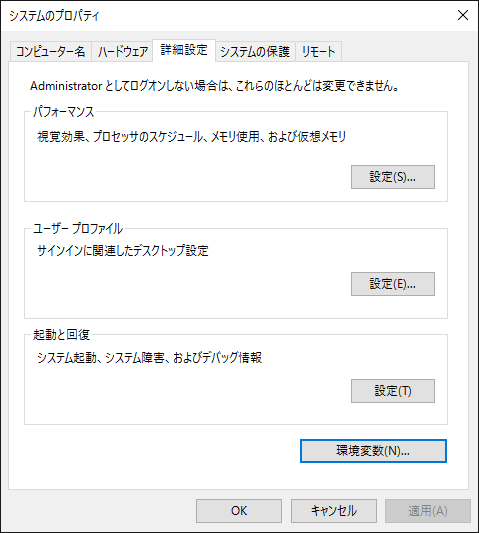
「コントロールパネル」→「システムとセキュリティ」→「システム」→左のサイドバーの「システムの詳細設定」をクリックします。
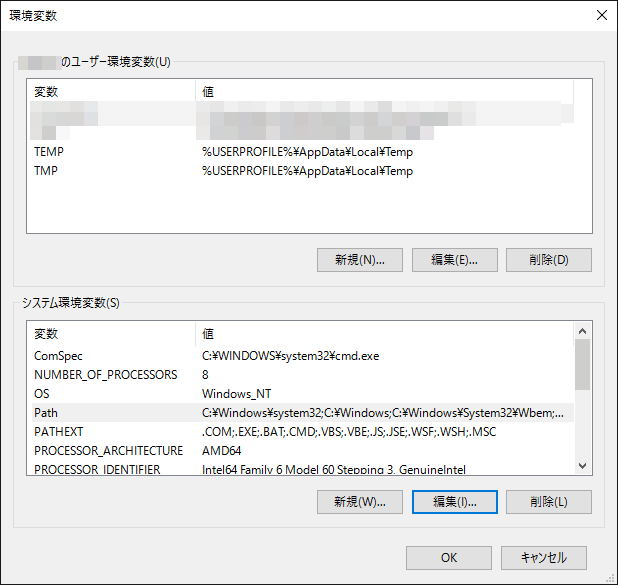
右下の環境変数をクリック
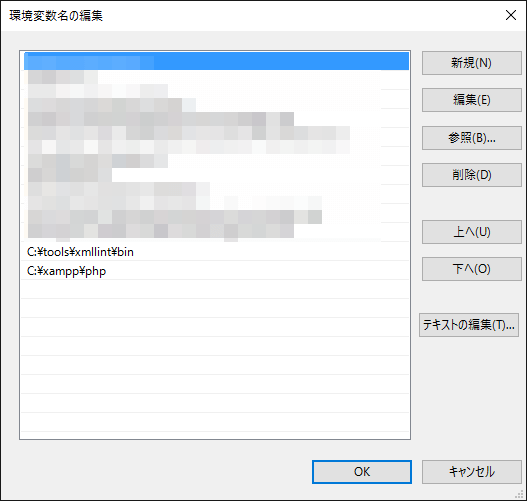
システム環境変数のPathを選択し、編集をクリック
新規をクリックして「php」フォルダへのパス(C:\xampp\php)を追加しましょう。(※Windows10でない場合は、一行で表示されますのでセミコロン(;)で区切って入力します。)
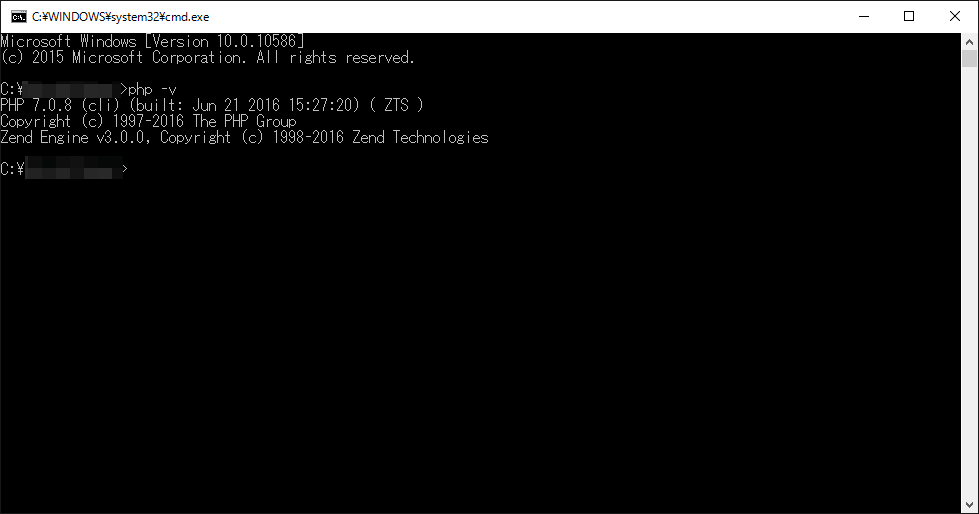
コマンドプロンプトを起動し「php -v」コマンドを実行してみましょう。
以下のようにPHPのバージョンが表示されれば正しく設定されています。
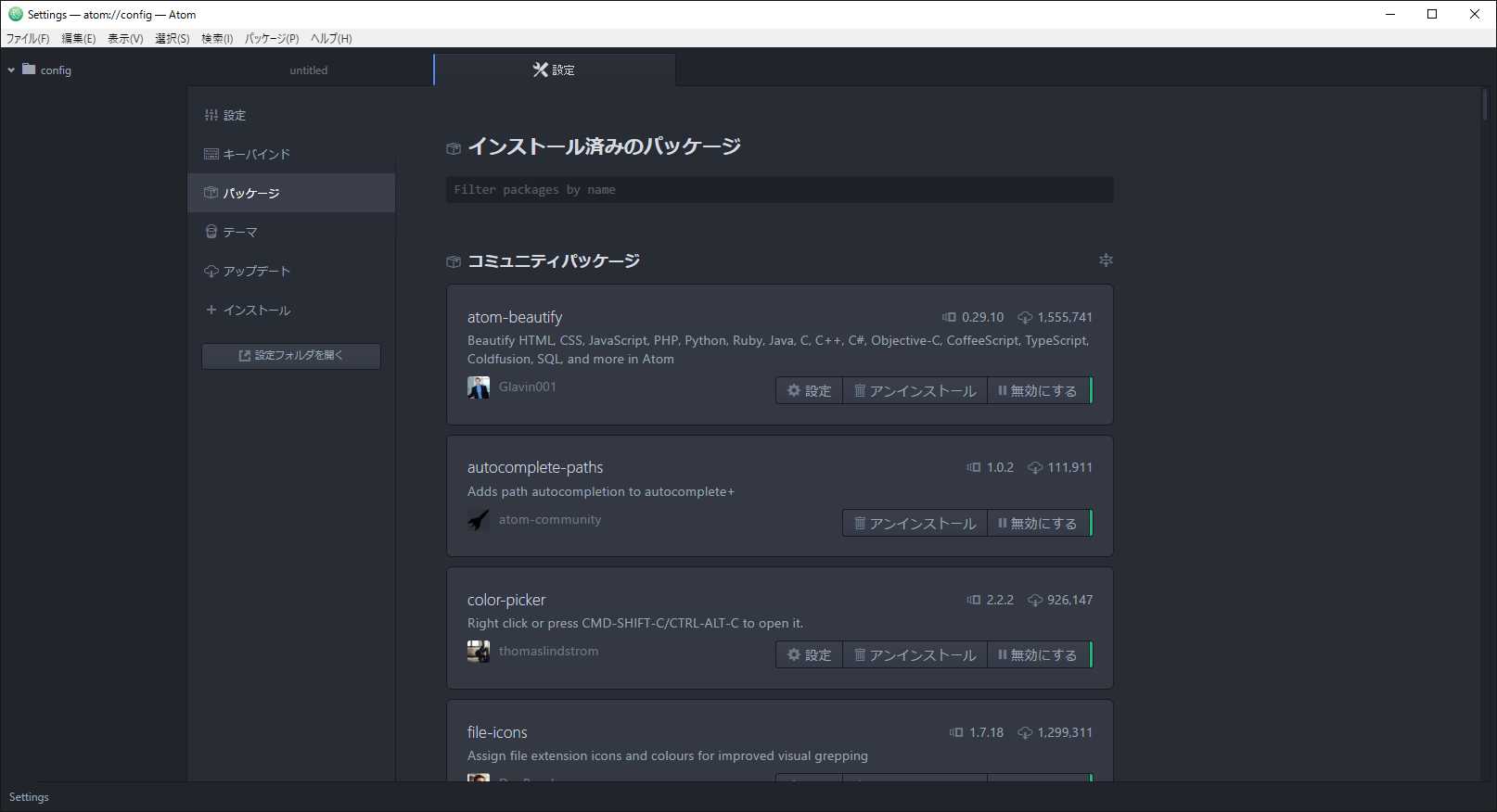
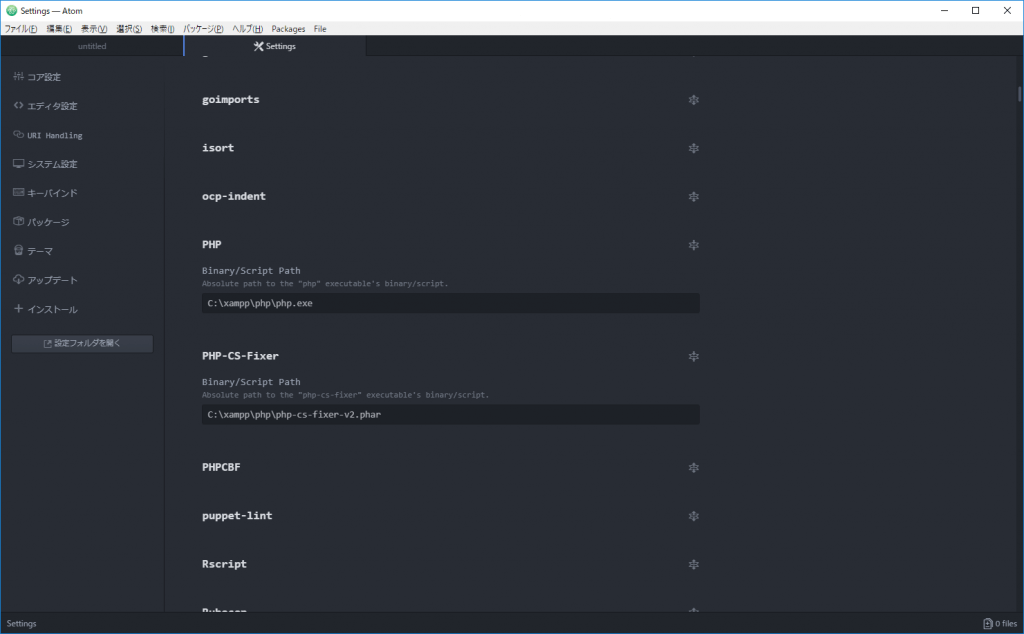
PHPへのパスが通せたら、atomを起動して環境設定を開きます
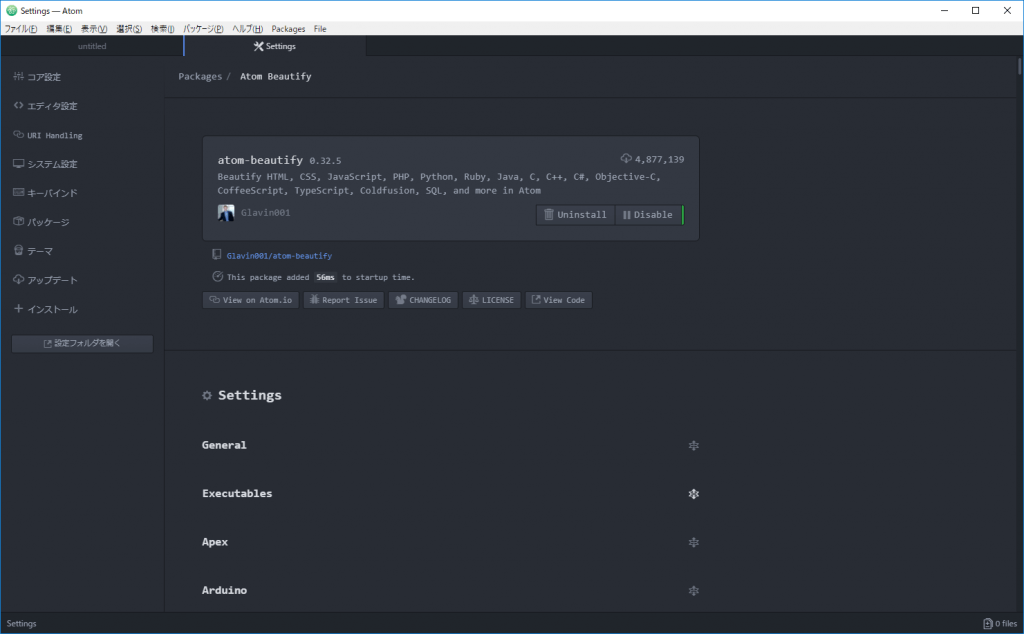
atom-beautifyの設定をクリックします
少し下にスクロールしてExecutablesをクリック (2018年7月31日更新)
・Executables内の「PHP」の「Binary/Script Path」にPHPへのパスを入力します。
(今回は「C:\xampp\php\php.exe」)(2018年7月31日更新)
・Executables内の「PHP-CS-Fixer」の「Binary/Script Path」に先ほどコピーした「php-cs-fixer-v2.phar」へのパスを入力します。
(今回は「C:\xampp\php\php-cs-fixer-v2.phar」)(2018年7月31日更新)
これで設定は完了です。適当なPHPファイルを開き、コード画面を右クリックして、「Beautify editor contents」をクリックしてみましょう。
正しく設定されていればコードが自動整形されるはずです。
いかがでしたか?Atomシリーズはこの記事で最後となる予定です。本当は多くても2記事にする予定でしたが結構長くなってしまいました(;´д`)
何かありましたらコメント欄に書き込んでください!お疲れ様でした(´∀`∩)









対応して頂きありがとうございます。
php-cs-fixer をダウンロードし際、
php-cs-fixer-v2.phar が最初のファイル名だと思うのですが
以前はサイトに合わせか
php-cs-fixer.phar (記憶があやふやなので正しいかは不明)にリネームしましたが
php-cs-fixer-v2.phar
に再度リネームすべきですか?
php-cs-fixerのファイル名はatom-beautifyのパス設定と一致していれば、「php-cs-fixer-v2.phar」あるいは「php-cs-fixer.phar」のどちらでも構いません。
ありがとうございます。
念のためファイルを取り直したのですが、
依然として結果同じで動くが整列されない状態です。
大学の教授によれば
reporting の問題だとかなんとか
本当に困っています。よろしくお願いします
こちらの環境において、昨日更新した手順でatom-beautifyを導入してみましたが、正常に動作しているようです。
手順通りに正しく設定が行われていることを確認してください。
また、一部のPHPファイルは整形できない場合があります。
以下のテスト用のファイルで整形が行われるか確認してみてください。
https://github.com/Glavin001/atom-beautify/blob/master/examples/simple-jsbeautifyrc/php/original/_test.php
上記の手順でも解決できない場合は、公式リポジトリ(https://github.com/Glavin001/atom-beautify)に以下のテンプレートを使用してissueを作成することをお勧めします。
https://github.com/Glavin001/atom-beautify/blob/master/ISSUE_TEMPLATE.md
いつも丁寧にありがとうございます。
投稿主様はきちんと正常にbeatifyが動いていらっしゃるのですか。
また、公式でのテンプレートとの作成ですが、
よくかわりません。本当に困っています
こちらの環境では問題なく動作しています。
公式メンバーにサポートを求めるには、atom-beautifyの公式リポジトリのissue(下記URL)の右上の「New issue」をクリックします。
https://github.com/Glavin001/atom-beautify/issues
先日のissueテンプレートの右上の「Raw」からMarkdownコードをコピーして貼り付けます。
「Description」には今回の不具合の説明を書き、同様の手順でテンプレートの指示通りに書き換えて送信します。
もしよろしければ
kjlwn38@gmail.com に返信お願いします。
本当に困っています
他の方が参考に出来るように、基本的に質問はコメント欄でお願いします。
不特定多数に公開できない情報を含むなど、やむを得ない場合はサイト上部のお問い合わせからご連絡ください。
ありがとうございます。
やってみます。
アドレスに返信頂くことは可能でしょうか。
その方が写真等やり取りしやすいのでお願いします。
この記事はWeb開発者が開発環境を整えるためのヒントを提供するものです。
個人に対して手順を詳しくサポートすることは行っていません。
公式のサポートをご利用ください。
ありがとうございます。
先日のテンプレートのrawをクリックするの
#Discription
・
・
・
l have:[]
のようなのが表示されますがそれをそのまま
コピーして送ればいいのですか。
これがその仰ってくださっている
Markdown コードというものなんですか。
#Discriptionから始まるコードがMarkdownコードです。
コピーしてそのまま送るのではなく内容を自分に合わせて英語で書き換えてください。
(Descriptionに今回の問題を説明する、Debugに「Atom Beautify: Help Debug Editor」コマンドを実行した結果を載せるなど・・)
GitHubの使い方はこの記事の範囲を逸脱するため、他サイトを参考にしてください。
失礼申し訳ありません。
Atomの デバックのURLはどうやって表示させるのですか。
お願いします
issueテンプレートの最下部のChecklistに記載されているように、Atomのコマンドパレットで「Atom Beautify: Help Debug Editor」コマンドを実行してください。
デバッグログが表示されますので、それを保存してGitHub Gistにアップロードします。
アップロードしたデバッグログのGist URLをissueに記載すればOKです。
公式サポートとずっとやり取りしていますが未だに未解決です。
最初は beautify の問題だと思っていたら今度は Atom のパッケージの PHP.CS.Fixer の問題だといわれ
今は Atom しばらく使わないほうが良いといわれました。
一体何が問題なのでしょうか。windows だからですかね。
ちなみに10です。
PHP.CS.FixerはAtomのパッケージではありません。
以下のissueを作成したと思われますが、PHP-CS-Fixerはatom-beautifyとは無関係のソフトであるため、PHP-CS-Fixerのサポートに問い合わせる際にはAtomを使用してはいけません。
https://github.com/Glavin001/atom-beautify/issues/2195
コマンドプロンプトあるいはPowerShellを起動し、以下のようにコマンドを入力して直接PHP-CS-Fixerを実行してください。
(サポートが言っている「using PHP CS Fixer from CLI (not Atom)」とは、この操作を行うことです。)
PS C:\Users\takumi9942> php C:\xampp\php\php-cs-fixer-v2.phar fix C:\xampp\htdocs\test.phpLoaded config default.
1) C:\xampp\htdocs\test.php
Fixed all files in 0.010 seconds, 8.000 MB memory used
PS C:\Users\takumi9942>
また、PHPのソースコードに文法誤りがあります。
27行目
catch (PDOException $e) {の括弧が閉じられていません。die('エラー:'.$e->getMessage());の後に、}を入力してください。文法の正しくないPHPファイルに対してPHP CS Fixerは使用出来ません。
(サポートの言っている「using valid (syntax error-free) code sample」がこれに相当します。)
有難うございます。知識不足です。
コマンドプロに 何を打てばいいのですか。
PS C:\Users\takumi9942> php C:\xampp\php\php-cs-fixer-v2.phar fix C:\xampp\htdocs\test.php
Loaded config default.
1) C:\xampp\htdocs\test.php
またこれはどこからきているのでしょうか。
私は php-cs-fixer-v2.phar を C:\xampp\php\php-cs-fixer-v2.phar に 保存していますが
作っているphpファイルがhtdocs の中にあるのも問題でしょうか。
コマンドプロンプトあるいはPowerShellに入力するコマンドは以下のコマンドです。
php C:\xampp\php\php-cs-fixer-v2.phar fix C:\xampp\htdocs\test.phpphp php-cs-fixer-v2の場所 fix 整形したいphpの場所返信どうもありがとうございます。本当に感謝です。
https://github.com/Glavin001/atom-beautify/blob/master/examples/simple-jsbeautifyrc/php/original/_test.php
Atomで実行すると正常に作動しました。これを踏まえて
現段階で質問が2つあります。
①Atomはインデントもきちんと修正してくれるのですか
$= abc
$= def
↓
$= abc
$= def
②PHPファイル内のHTMLが整形されないということは、正常に作動していないのですか。
このサイトでは個人に対して詳しいサポートは行っていません。
殆どの場合、公式サイトや他サイトに情報がありますので検索してください。
https://stackoverflow.com/questions/27961446/psr-2-compatible-inline-php-tags-in-html-templates
$= abc
スペース$= def
↓
$= abc
$= def
という意味です。
php C:\xampp\php\php-cs-fixer-v2.phar fix C:\xampp\htdocs\test.php
C:\xampp\php\php-cs-fixer-v2.phar fix fix C:\xampp\htdocs\tstuff\exa.php
このようにパスを変更しコマンドで実行すると、開くアプリを選択と表示されたので、Atomを選択すると
php-cs-fixer-v2.phar
というファイルが出来上がり
<?php
/*
* This file is part of the PHP CS utility.
*
* (c) Fabien Potencier
* Dariusz Rumiński
*
* This source file is subject to the MIT license that is bundled
* with this source code in the file LICENSE.
*/
/**
* @author Fabien Potencier
* @author Dariusz Rumiński
*/
if (getenv(‘PHP_CS_FIXER_FUTURE_MODE’)) {
error_reporting(-1);
}
if (defined(‘HHVM_VERSION_ID’)) {
fwrite(STDERR, “HHVM is not supported.\n”);
if (getenv(‘PHP_CS_FIXER_IGNORE_ENV’)) {
fwrite(STDERR, “Ignoring environment requirements because `PHP_CS_FIXER_IGNORE_ENV` is set. Execution may be unstable.\n”);
} else {
exit(1);
}
} elseif (!defined(‘PHP_VERSION_ID’) || PHP_VERSION_ID = 70300) {
fwrite(STDERR, “PHP needs to be a minimum version of PHP 5.6.0 and maximum version of PHP 7.2.*.\n”);
ほんの一部ですがこのようなのが表示されました。
PHPファイルには変化なしです。
コマンドは
php php-cs-fixer-v2の場所 fix 整形したいphpの場所の1行だけです。このサイトでは個人に対して詳しいサポートは行っていません。
殆どの場合、公式サイトや他サイトに情報がありますので検索してください。
http://cs.sensiolabs.org/
有難うございます。パスはあっている気がします。
なぜかAtom内で php-cs-fixer-v2.phar というファイルが立ち上がるだけで、
修正したいファイルには変化がありませんし。
厚かましいですし、鬱陶しいとは思うですがどうかお願いします。
コマンドは
php php-cs-fixer-v2の場所 fix 整形したいphpの場所の1行だけです。このサイトでは個人に対して詳しいサポートは行っていません。
殆どの場合、公式サイトや他サイトに情報がありますので検索してください。
http://cs.sensiolabs.org/
Atom beautify はPHP ファイル内の、HTML をインデントなども綺麗に整形するのでしょうか
前回返信したコメントのURLを見てください。
https://stackoverflow.com/questions/27961446/psr-2-compatible-inline-php-tags-in-html-templates
synta というのを使えばいけるような事を言ってますが
基本的にはphpとhtmlが混ざったファイルは一緒に整形されないという認識でいいですか?