前回「Atom」のインストールと日本語化を行いました。
今回は便利なパッケージをインストールしてWeb開発環境と作っていこうと思います。
Atomの日本語化とプラグインのインストール方法は前回の記事に書いてありますので、そちらをご覧ください。→テキストエディタ「Atom」をインストールしてみた
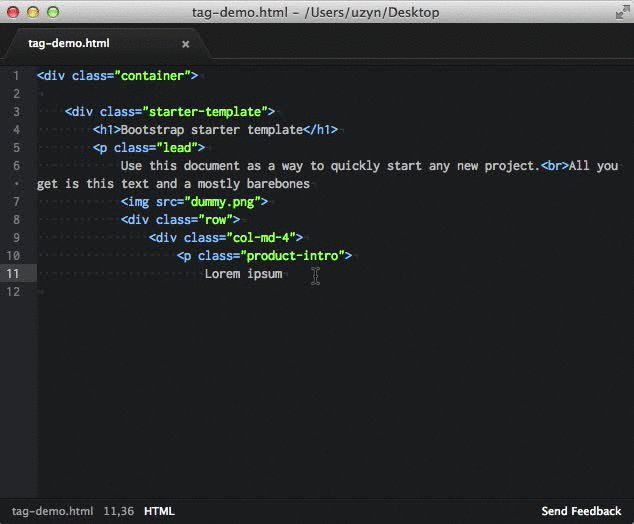
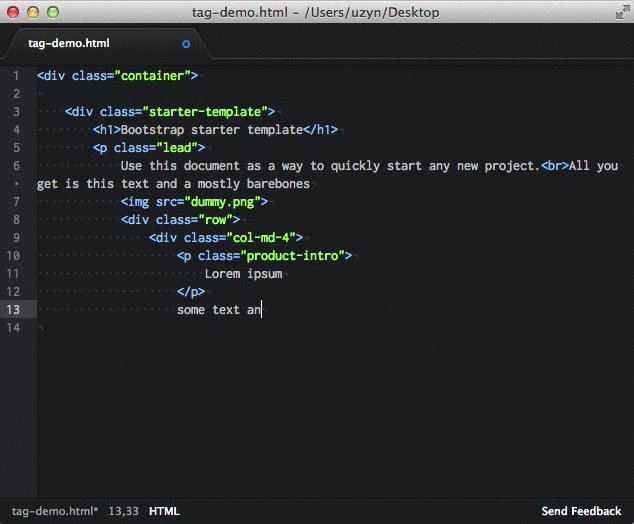
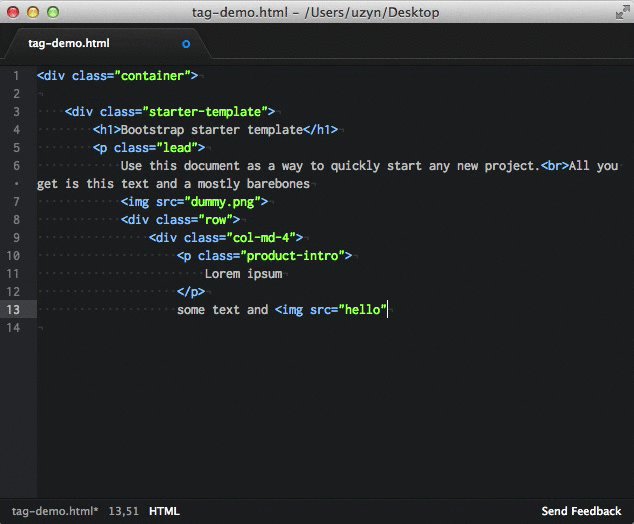
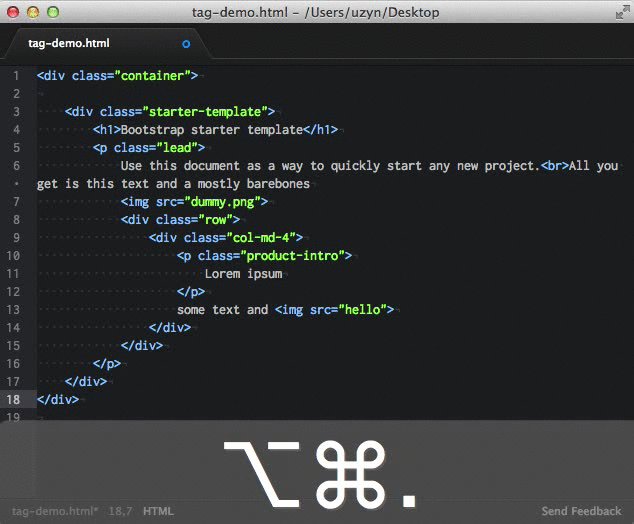
・tag
「</」と入力した時に、対応する終了タグを自動的に挿入してくれるパッケージです。
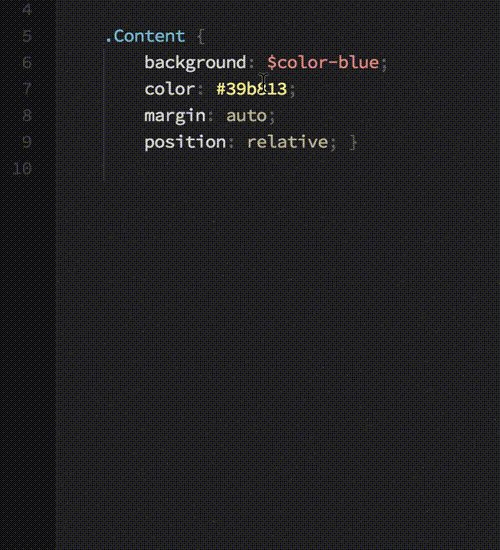
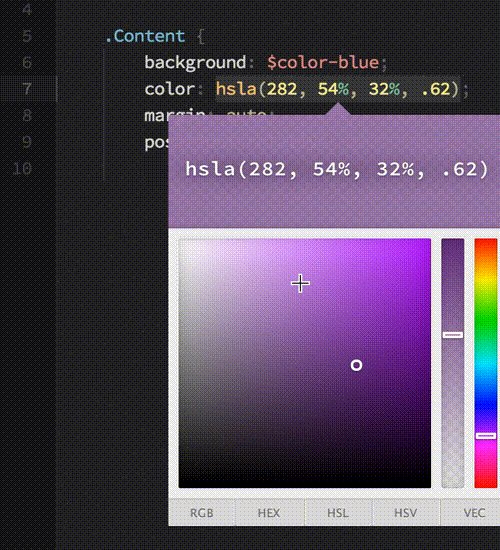
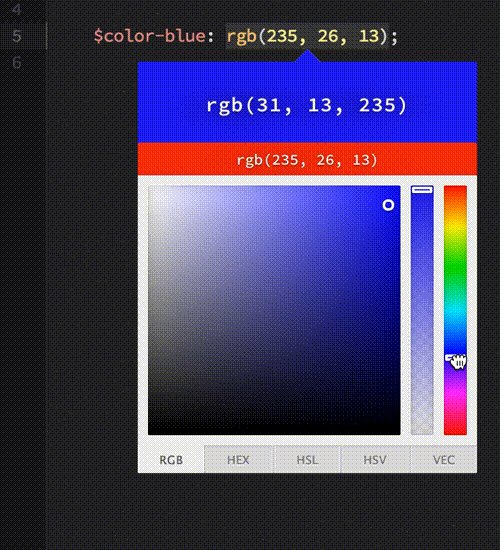
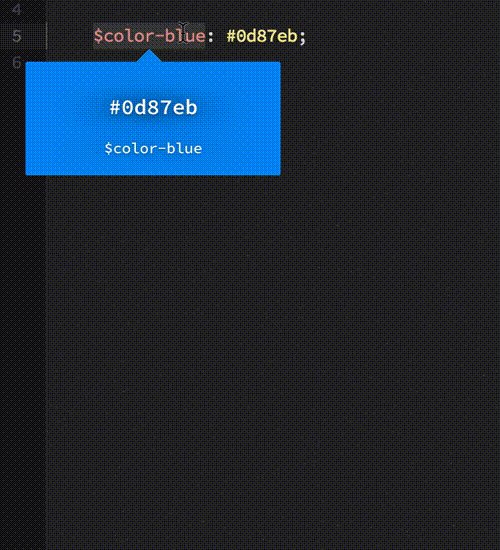
CSSのカラーコードを簡単に入力できるパッケージです
Atomに標準で搭載されている自動補完機能でファイルパスの補完も可能にするパッケージです。
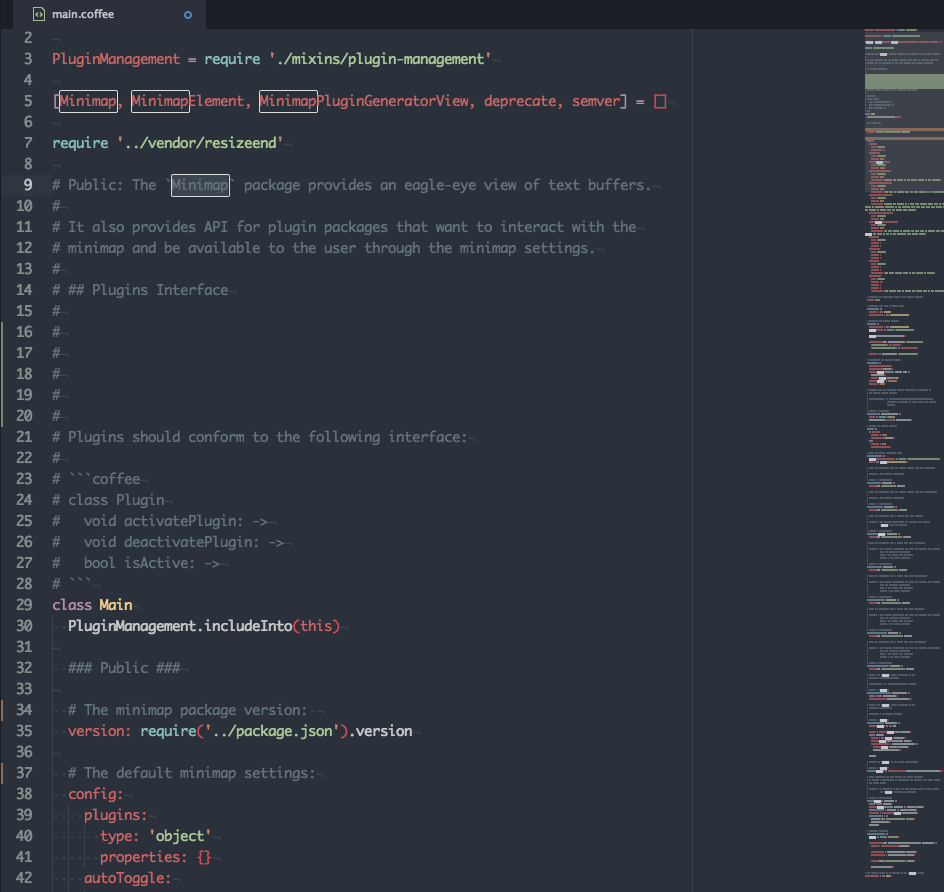
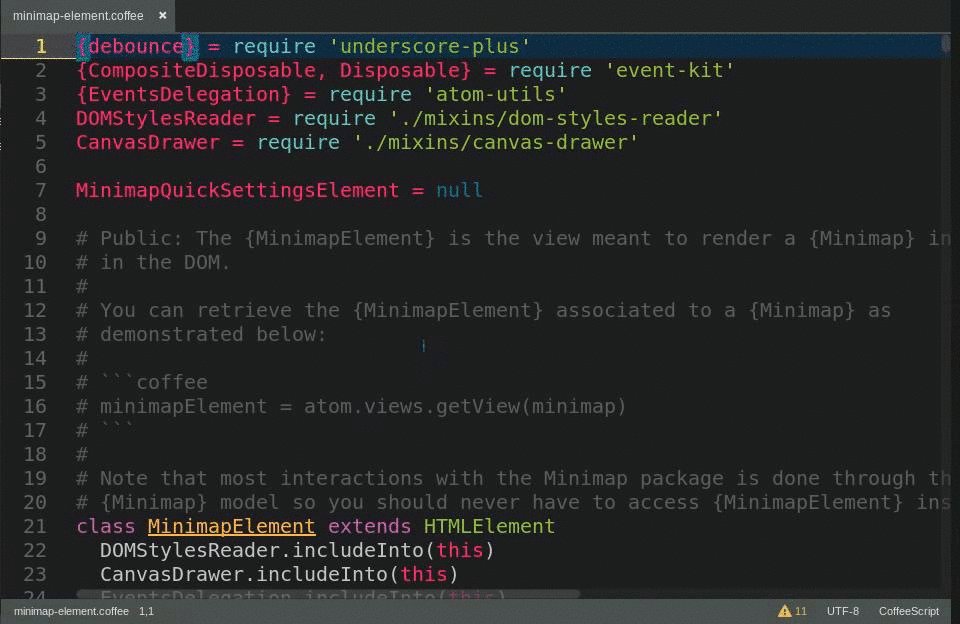
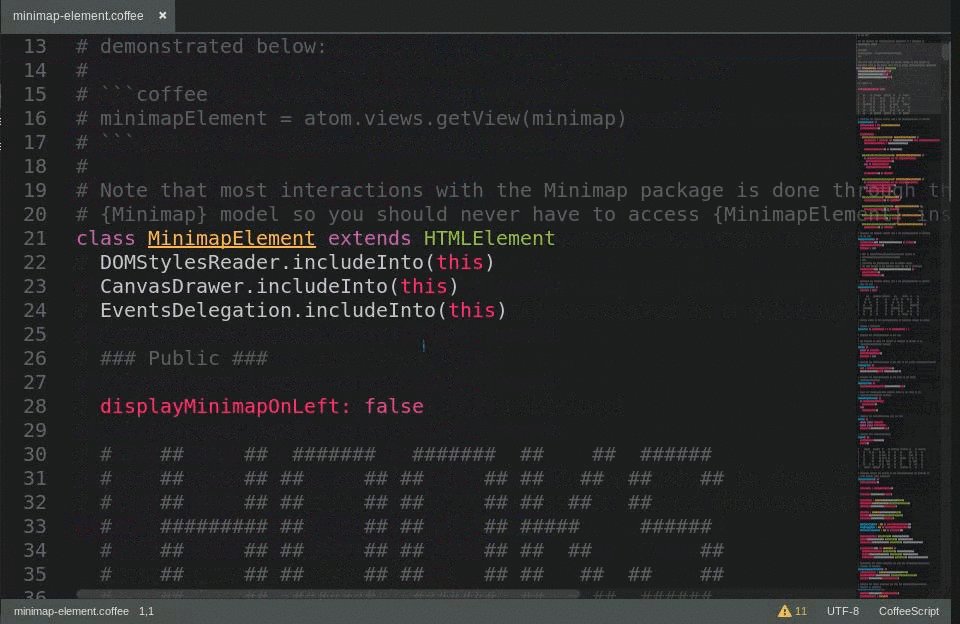
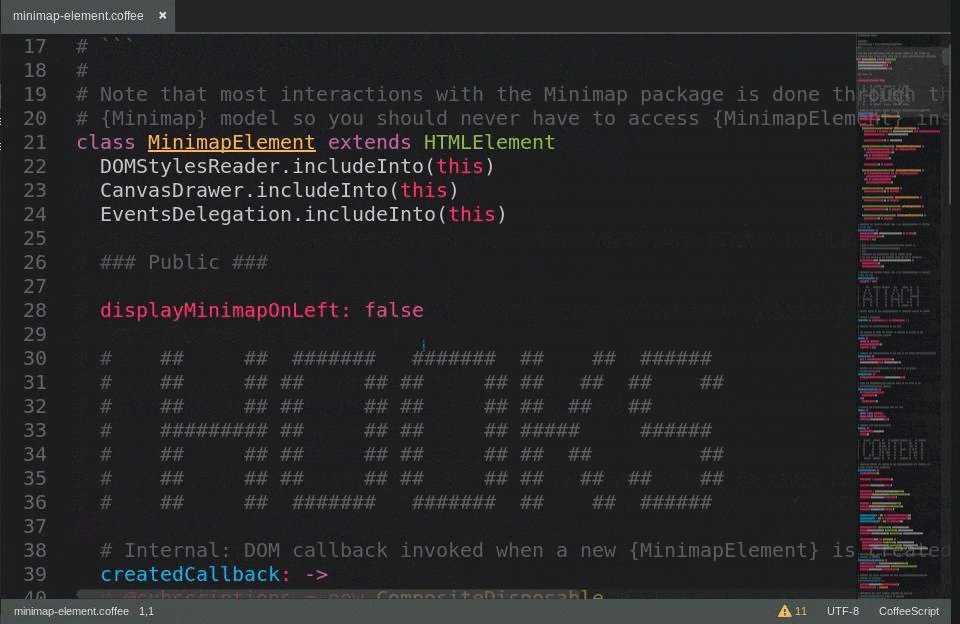
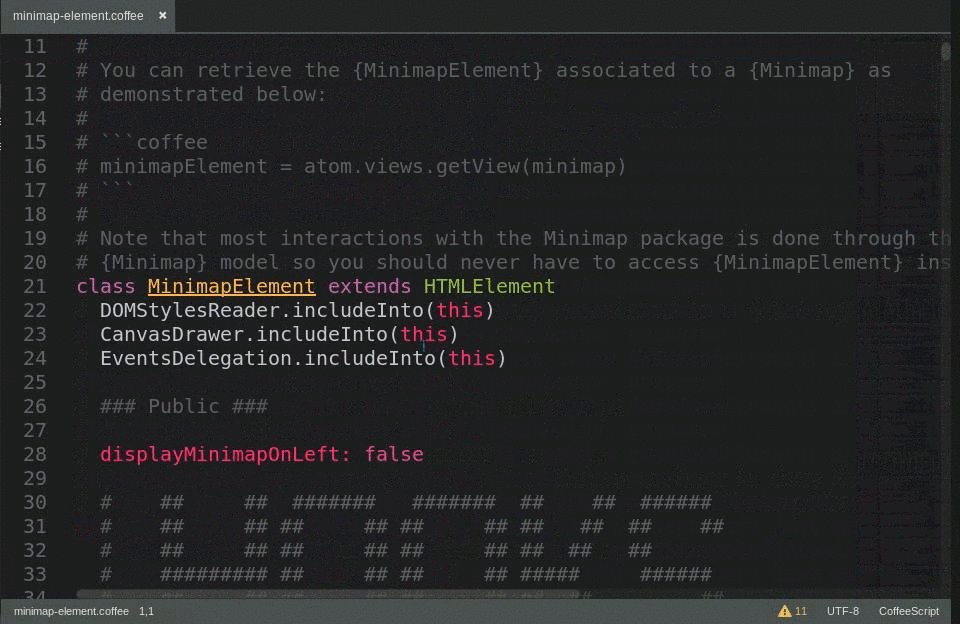
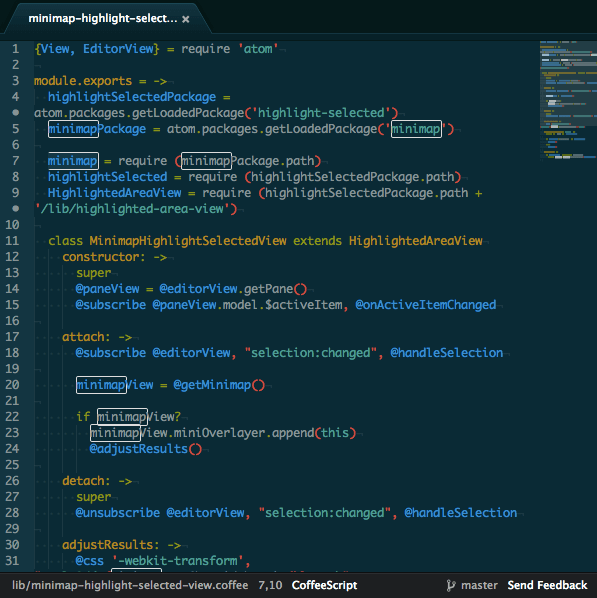
サイドバーにコード画面の縮小版を表示するパッケージです。
上記のminimapが常に表示されていると邪魔なので、スクロール中以外はminimapを隠すようにできるパッケージです
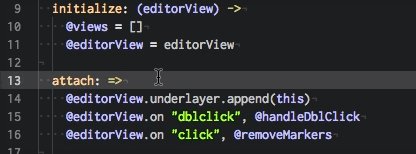
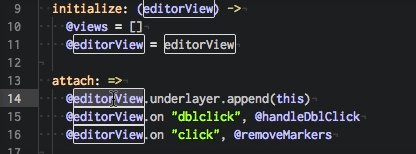
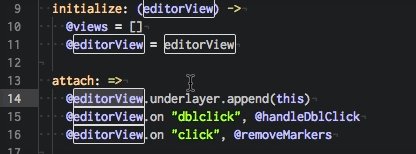
ダブルクリックした単語と同じ単語があれば、それを強調表示するパッケージです。
上記のhighlight-selectedをminimap上でも表示するパッケージです。
ファイル一覧表示のアイコンを見やすくするパッケージです。
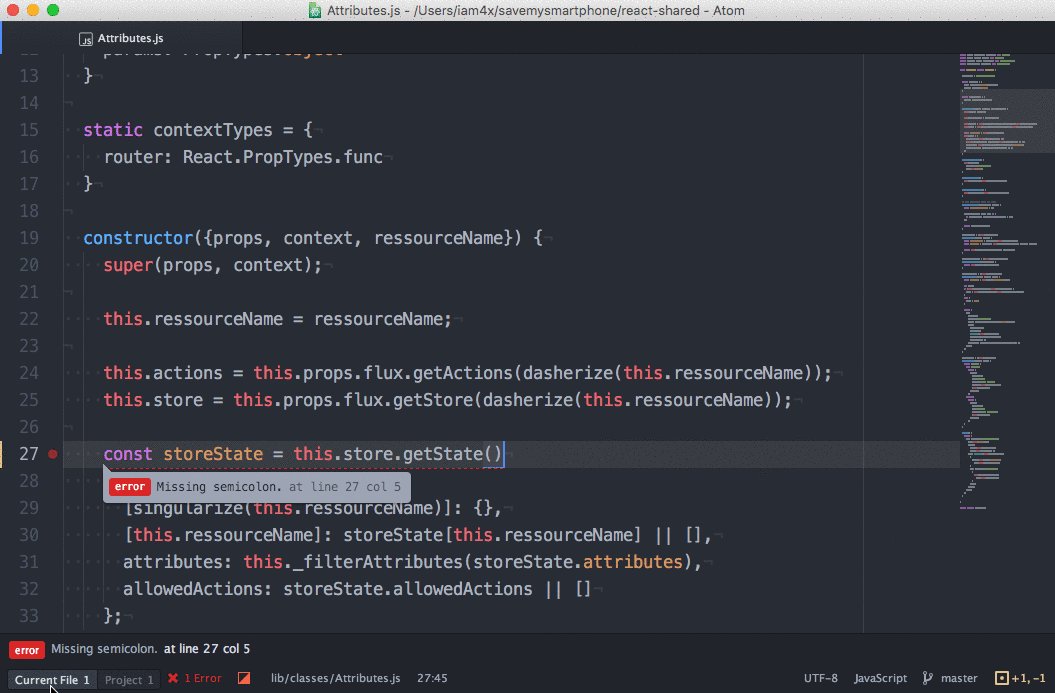
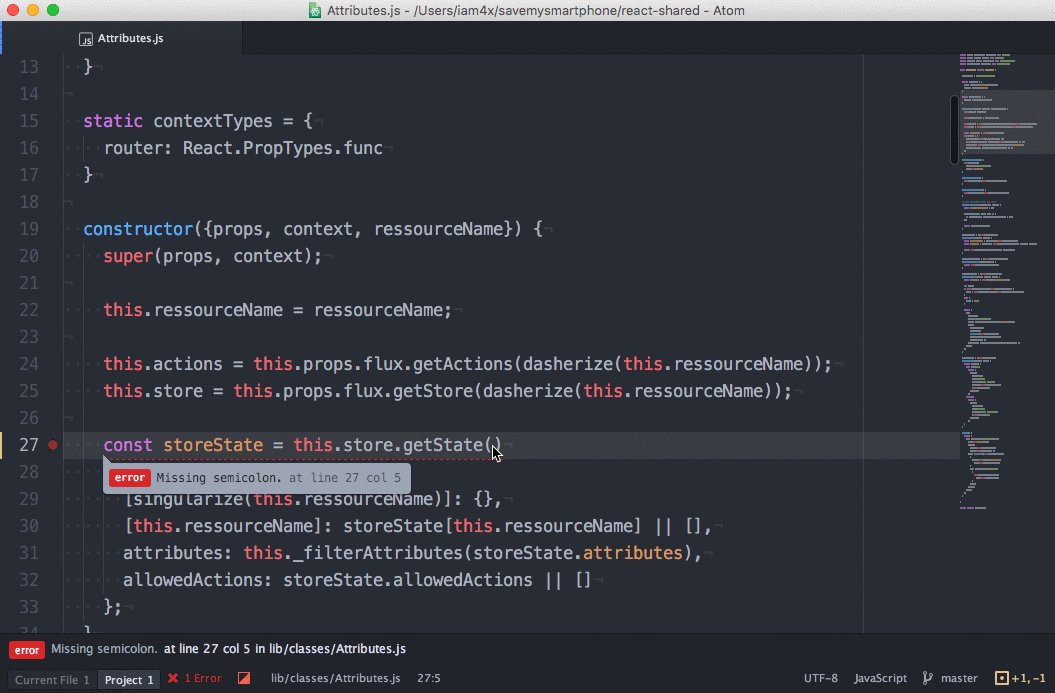
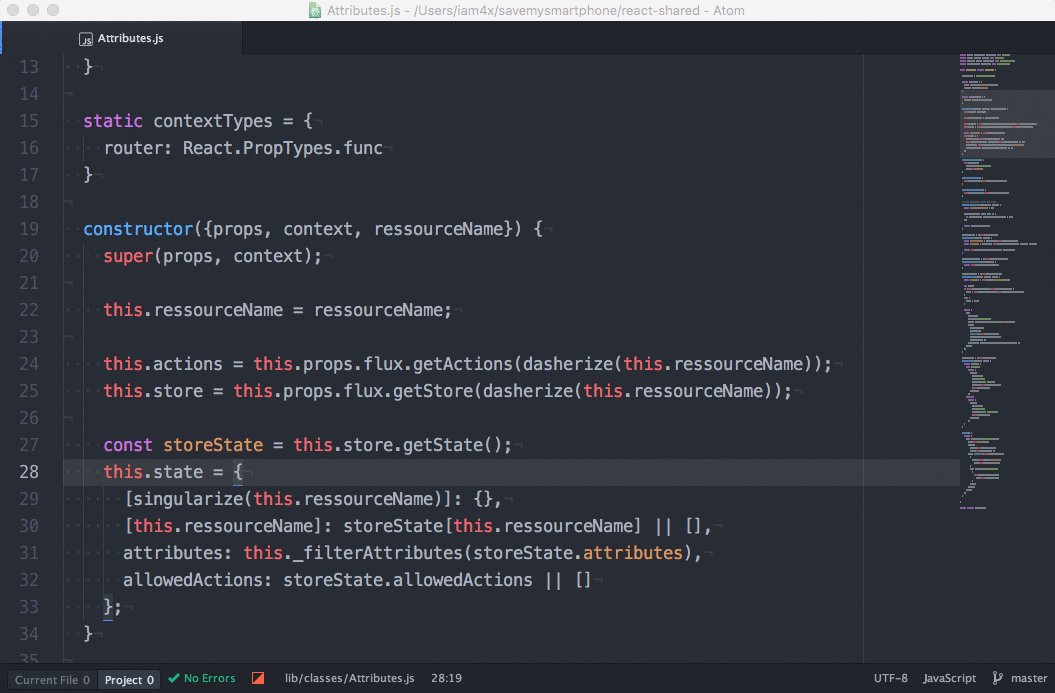
文法チェックを行うパッケージです。設定がいろいろと必要なので次回に詳しく書くつもりです。
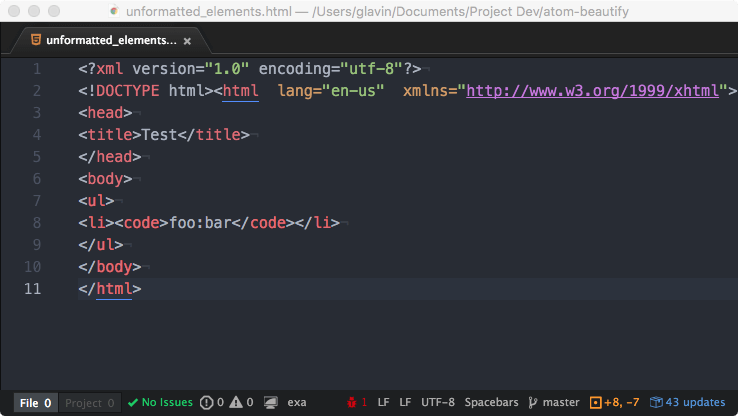
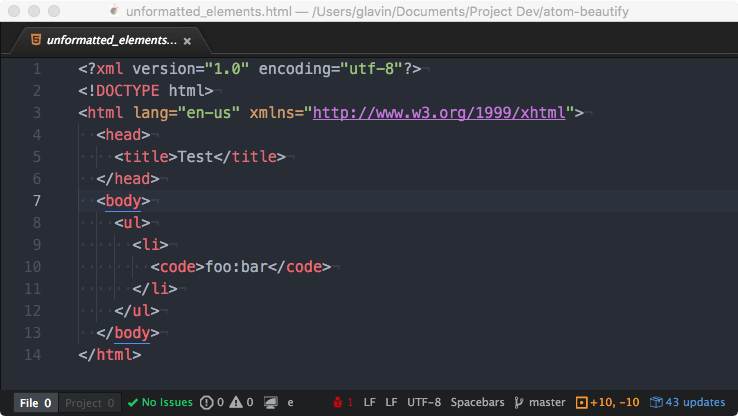
自動整形を行うパッケージです。これもいろいろ設定が必要なので次回に詳しく書くつもりです。
・まとめ
今回紹介したパッケージ名の一覧です。インストールするときにお使いください。
tag
color-picker
autocomplete-paths
minimap
minimap-autohide
highlight-selected
minimap-highlight-selected
file-icons
linter
atom-beautify
color-picker
autocomplete-paths
minimap
minimap-autohide
highlight-selected
minimap-highlight-selected
file-icons
linter
atom-beautify
かなり沢山のパッケージがありますね( ゚д゚)
次回はlinterとbeautyのセットアップをしていきたいと思います。